| http://web24.sky.studiocoast.com.au/wp-content/uploads/2014/02/designprinciples.jpg |
The principles of designs are concepts used to organize or arrange the structural elements of design. These the ways in which these principles are applied the affects the expressive content, or the message of the work.
Balance
 |
| https://arkitektkt.files.wordpress.com/2015/09/slide11.jpg |
According to this principle, from the centered of the dress, design should be identified on both sides may be achieved ways:
| http://kidcourses.com/wp-content/uploads/2014/02/symmetric-and-asymmetric-balance-635x369.png |
a. Symmetrically or the formal balance - can be described as having equal "weight" on equal sides of a centrally placed like a see saw. This is an easy way of balancing but such balance lends monotony to the design.
Asymmetrically or the informal balance – When The structure decoration and accessories are different both sides from the center of the design. In this design attraction both sides is created by using different accessories.
Proportion
| https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcR8yzBm0XCwSRBicFOZrnFqK078flUruvvEuRM6srvy77_ebEHQ |
| http://novadecoratingblog.com/wp-content/uploads/2012/10/21.jpg |
Emphasis
| – every pleasing design has one part that is more interesting than any other. This is the emphasis or the center of interest. |
 |
| http://1.bp.blogspot.com/-o38oJXTUWGM/VP3D23Wh1lI/AAAAAAAAAFE/vvBX0oFsKng/s1600/Emphasis1.jpg |
 | |
|
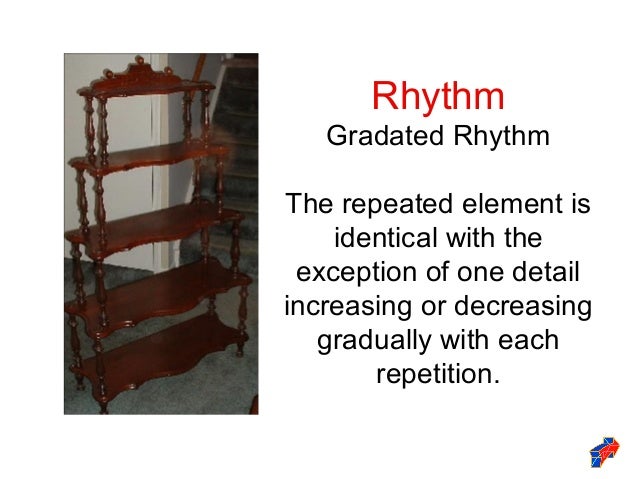
Rhythm
| http://www.hatchdesign.ca/wp-content/uploads/2013/04/Progression_Barajas-Airport_by-Richard-Rogers-and-Estudio-Lamela.jpg |
– these are smooth movement repeated again and again. Rhythm is an important principle of art. It is created by repeated use of the design. If there is rhythm in a design, the eye would move easily from one part to the other.
Rhythm can be created in three ways in a design:
Repetition of lines, colors, or accessories. Parallel lines are formed by the use of seams, buttons, embroidery, lace, etc. which helps uninterrupted eye movement.
Radiation
Rhythm can also be created by the radiated lines. These lines are created by gathers Eyes can move easily from one part to the other on the small lines created by gathers. Such lines can be seen in gathers on neckline, arm and skirt.
| http://calloohcallay.ca/wp-content/uploads/2010/09/arches.jpg |
 |
| https://image.slidesharecdn.com/designprinciplesfinal-130725151509-phpapp01/95/design-principles-17-638.jpg?cb=1374765341 |
Gradation. Rhythm can be created by gradual change of lines, shape or shade of the color.
Harmony - means a relationship of different portion of a design. Harmony should be achieved through judicious use of color, shape, and texture to give a feeling of oneness.
COLOR THEORY
The first thing you usually notice about clothes or anything is their color. Before you start studying which colors look best together, you should learn the meaning of color terms and the rules that apply to colors.
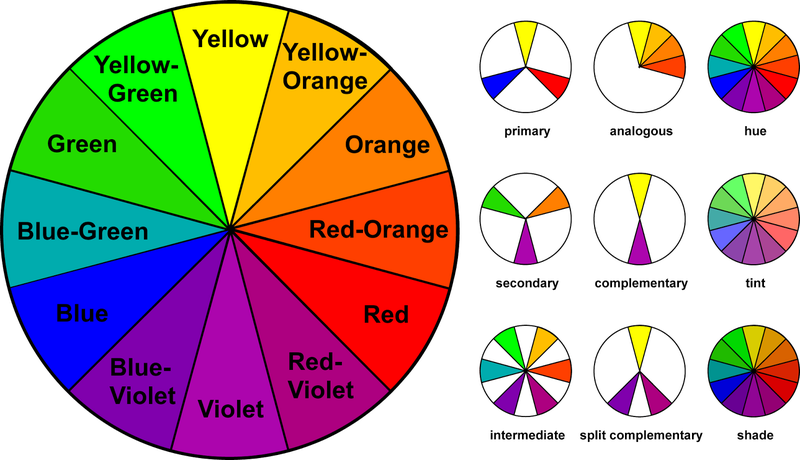
The Color Wheel
 |
| https://i.kinja-img.com/gawker-media/image/upload/s--D6kzPEX---/c_scale,f_auto,fl_progressive,q_80,w_800/sxycc7i8ltagaxq0kgka.png |
Primary Colors – the sources of all colors, even though there are thousands and thousands of colors in the world, they are all made up of these colors – red, blue and yellow.
| http://www.artaffective.com/files/9914/4235/1796/Secondary_Colors.jpg |
 |
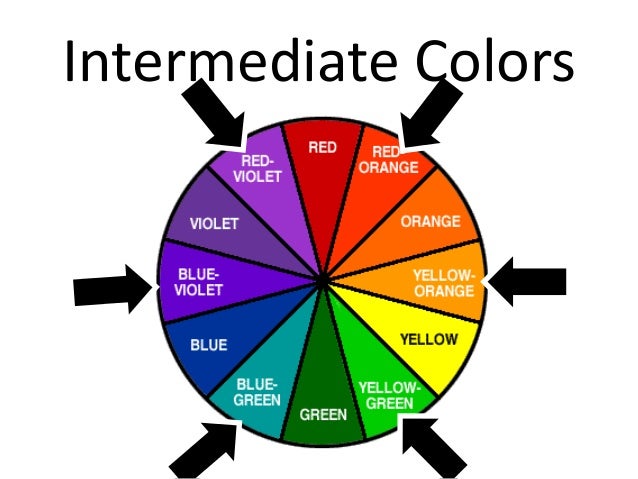
| https://image.slidesharecdn.com/presentation4-140104150120-phpapp01/95/intermediate-color-3-638.jpg?cb=1388847738 |
Intermediate Colors – are produced by mixing two equal amount of primary and secondary colors. Example, if you mix equal parts of yellow (primary color) and green (secondary color) you will have yellow-green. Noticed that yellow-green is found between yellow and green on the color wheel.
The intermediate colors are;
 |
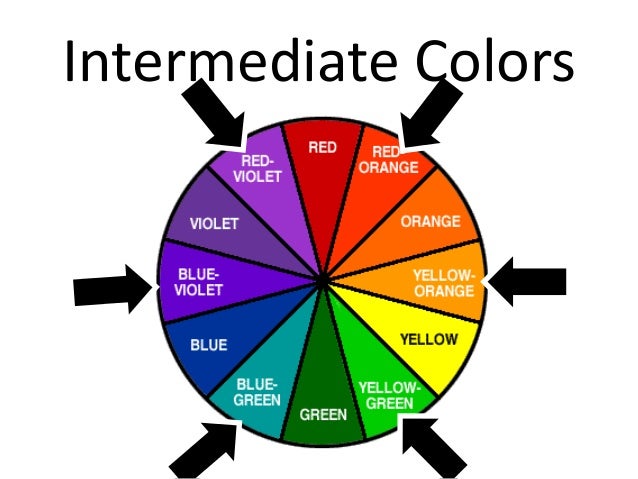
| https://image.slidesharecdn.com/presentation4-140104150120-phpapp01/95/intermediate-color-3-638.jpg?cb=1388847738 |
Yellow + green = yellow-green Red + violet = red-violet Blue + green = blue-green Red + orange = red-orange Blue + violet = blue-violet Blue + orange = blue-orange
Pure Colors – are the primary, secondary and intermediate colors because they have no white, black and gray in them. Pure colors are also called “normal, true and basic colors”.
Tints – when pure colors are mixed with white, they are made lighter. Example, when white is added to red you have pink. In other words pink is a tint of red. The more white you add, the lighter the pink will be. Tints are also called “pastels”.
Shades – when pure colors are mixed with black, they are made darker. Example, when black is added to red you have maroon, a shade of red. The more black you add, the more darker you have.
Grayed colors – most colors we used in clothes are grayed colors rather than bright, pure colors you see on the color wheel. Grayed colors are also referred to as “soft colors” or “dull colors”. The more gray you add, the more duller the color will be.
Neutrals – are white, black and gray. They look well with another and with all other colors. The more grayed colors becomes, the more different colors it will harmonize with.
 |
| https://tommybeautypro.files.wordpress.com/2013/01/warm-cool-color-wheel.jpg?w=490&h=457 |
Qualities of Colors
Hue – is the family group name of a color. It is the name of a color. Ones they are combined differently and given new names.
| http://i2.wp.com/30daysweater.com/wp-content/uploads/2014/06/30_Day_Sweater_Hue_Value_Saturation.png |
Value – refers to the lightness or the tint or the darkness of the shade. The scale of the value colors are from the very lightest tint to the very darkest of the shade.
Intensity – means the brightness or dullness of a color. When you refer to a color as “bright” or “very bright” or “dull” or “very dull” you are describing its intensity. Example, green peppers are bright yellow-green, while olives are dull yellow green.
Color Schemes
The beauty of any color scheme depends upon how well the colors harmonize. To harmonize, colors must appear to belong together.
1. One-color harmony (monochromatic color) – the easiest color scheme to follow is one that uses the same color in different values and intensity. Example, dark blue suit with very dark blue accessories and a light blue blouse.
| http://www.stitchmyfit.com/blog/wp-content/uploads/2016/06/analog.jpg |
2. Adjacent color harmony – or analogous color harmony. Since they are near each other on the color wheel, neighbor color harmony. Example, yellow-orange, orange, and yellow green are next to each other on the color wheel; therefore, a pleasing adjacent color harmony may be made from them.
3. Complementary Color Harmony – these are colors that are opposite in the color wheel. Using these colors may be very pleasing.









This comment has been removed by the author.
ReplyDelete